Pet2Vet Service
Helping pet owners care for sick animals at home

The What: An animal healthcare service that supports owners adjusting to a new routine, gives veterinarians access to patient health data, and streamlines communication amongst caretakers.
The Audience: Pet owners and vets managing care of animals with chronic health conditions like diabetes.
The Role: Strategy, Research, Experience Design; Master’s thesis, Northeastern University
Part 1:
The Problem
After a personal experience caring for my pet’s medical needs after a short stint in the hospital, I identified a common challenge for pet owners. Several chronic health conditions require substantial around-the-clock medical attention including strict food regimens, medications, injections, and close monitoring of behavior.
“I’m not a medical professional. I’m not cut out for this.”
An Initial Hypothesis
Based on my personal experiences and research on common chronic health conditions amongst cats and dogs I developed a working hypothesis that caring for sick pets is expensive for pet owners and time-consuming for veterinarians. Treating pets at home introduces the risk of human error and can be dangerous for pets.
This was the jumping-off point for continued discovery with subject-matter experts over several months. What resulted was a research-driven service prototype aimed at addressing these challenges as my master’s work in interactive design.
My Role
- Conducted user research with subject matter experts and end-users including recruitment, developing research questions, conducting interviews, and synthesizing results
- Robust synthesis and brainstorm process including development of personas, empathy maps, and early concept testing
- Service design strategy including industry research, prioritizing goals, and executing against a deliverable timeline
- Experience design and interface design for core flows in the customer app and medical record interface including scenarios, flows, low-fidelity, and high-fidelity wireframes
- Usability testing: including identifying scenarios, designing test objectives, and moderating two rounds of tests
- Light branding and visual design
Part 2:
The Approach
The research I conducted with vets and pet owners challenged my initial hypothesis to evolve through the discovery progress.
Unique And Conflicting Pain Points
I learned that for pet owners it was anxiety, rather than cost, that presented the bigger struggle as they adjusted to a medical care routine at home.
“The hardest part was getting used to managing her medications and getting into the schedule.”
— Owner of cat with 2 chronic conditions
For vets, setting boundaries with owners around a reasonable amount of communication and getting an accurate picture of patient data were bigger challenges than the wellbeing of their patients.
“I’ve gotten good at knowing the owners and what I think they can do.”
— Veterinarian, Internal Medicine
Each of these groups needed information from the other, and that information was often in conflict. Anxious owners overwhelmed their vets with details and questions the vets didn’t have time to answer. Meanwhile, vets required better patient data and more time attending to patients in the clinic. Ultimately, both vets and owners were looking for greater support in their caretaking.

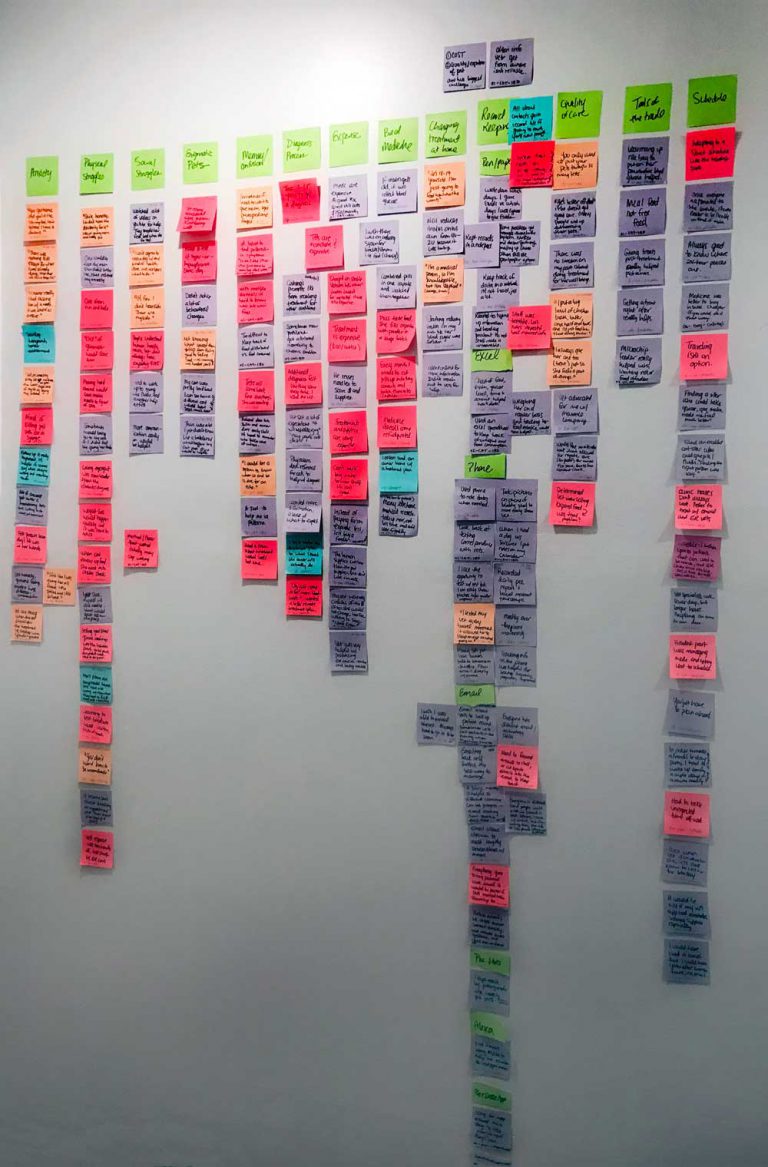
Synthesizing insights by user group, and concerns like adherence to medical tasks and achieving quality of care.
Creating Pet2Vet
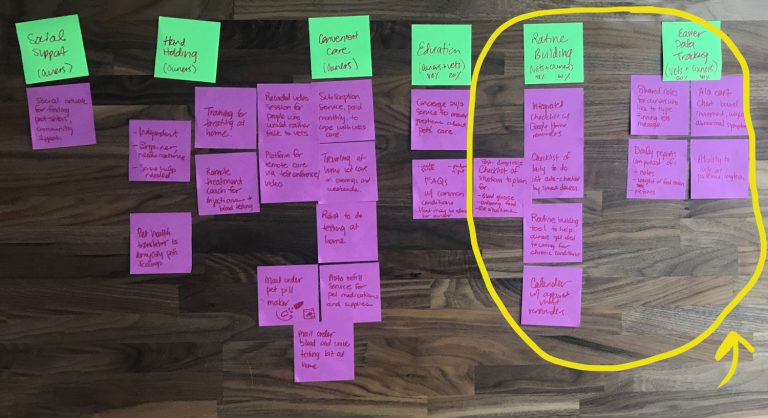
Through brainstorming and rapid sketching, I narrowed down ideas that could positively impact vets as much as pet owners. For a service to be successfully adopted it must first meet the needs of vets who would in turn refer pet owners.

A focused brainstorm helped hone in on concepts that would impact owners as much as vets.
The goal was to facilitate at-home data tracking that would give the vets the patient information they required while breaking complex routines into manageable steps for owners. A shared method of communication could untether vets from their personal email and allow their team of techs and nurses to assist with communicating with owners.
The best way to build a service that satisfied this mission was to utilize convenient tools that limited redundancy in effort for both owners and vets. Many owners reported tracking their pet’s care in a notebook and then transcribing details into emails to their vet. A mobile app would allow owners to collect data and write notes in one place. For vets, most of their patient notes existed within their email correspondence, separate from their patient records. Utilizing a connected patient portal (like MyChart or Patient Gateway) would allow them to see data and correspondence side by side.
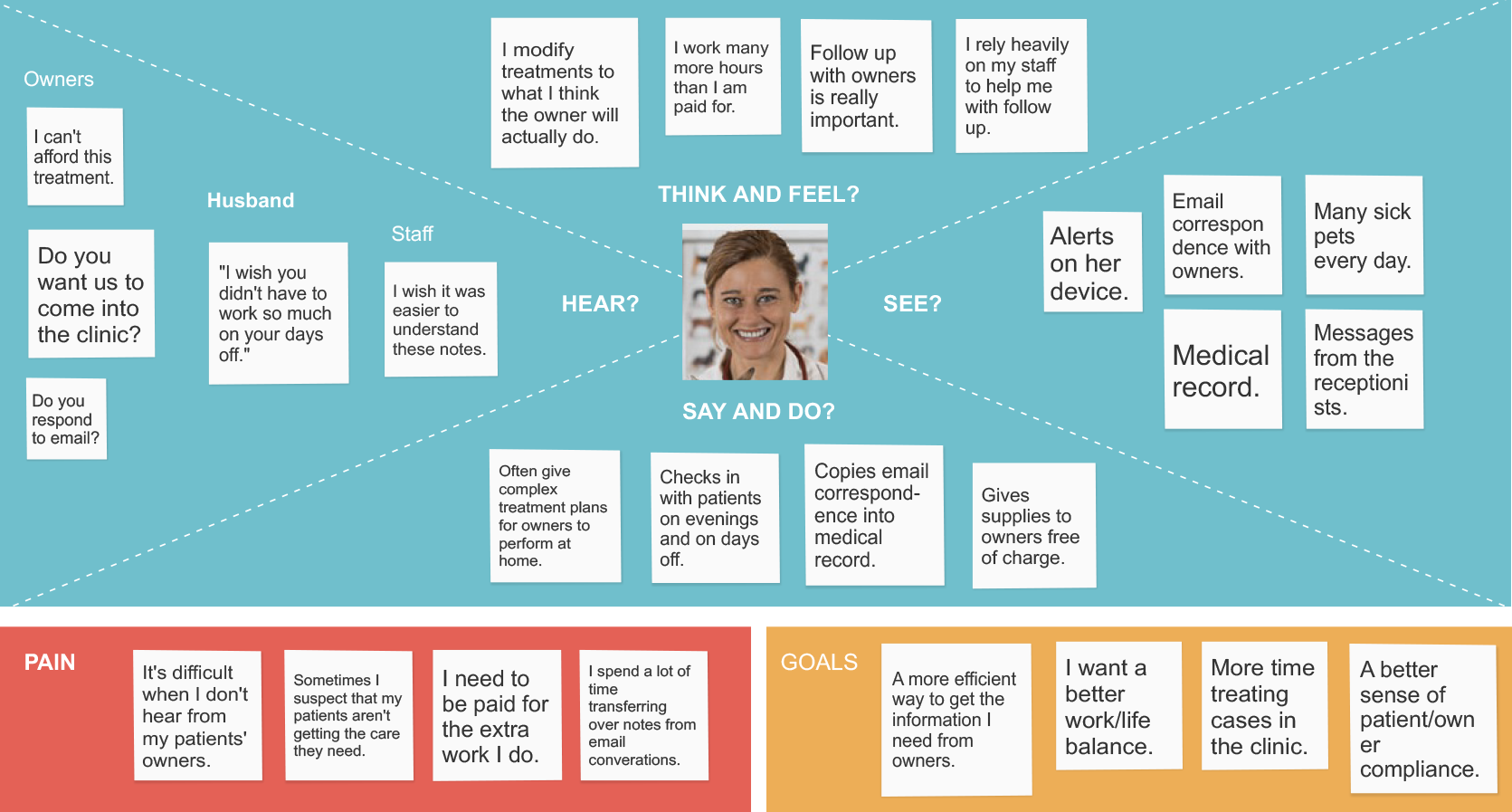
Mapping Empathy & Behavior
Empathy maps proved useful in developing well-rounded and data-driven personas. This framework helped me craft scenarios that became the building blocks of core user flows and early prototype testing.

Designing the Interface
Testing consisted of one round of concept testing to validate initial ideas, followed by two rounds of usability testing with vets and owners. Subject matter experts responded to the dashboard wireframes during ethnographic research sessions conducted during clinic hours. Sitting alongside a vet at her workstation helped me understand the need for an organized screen interface with all relevant patient information readily accessible.
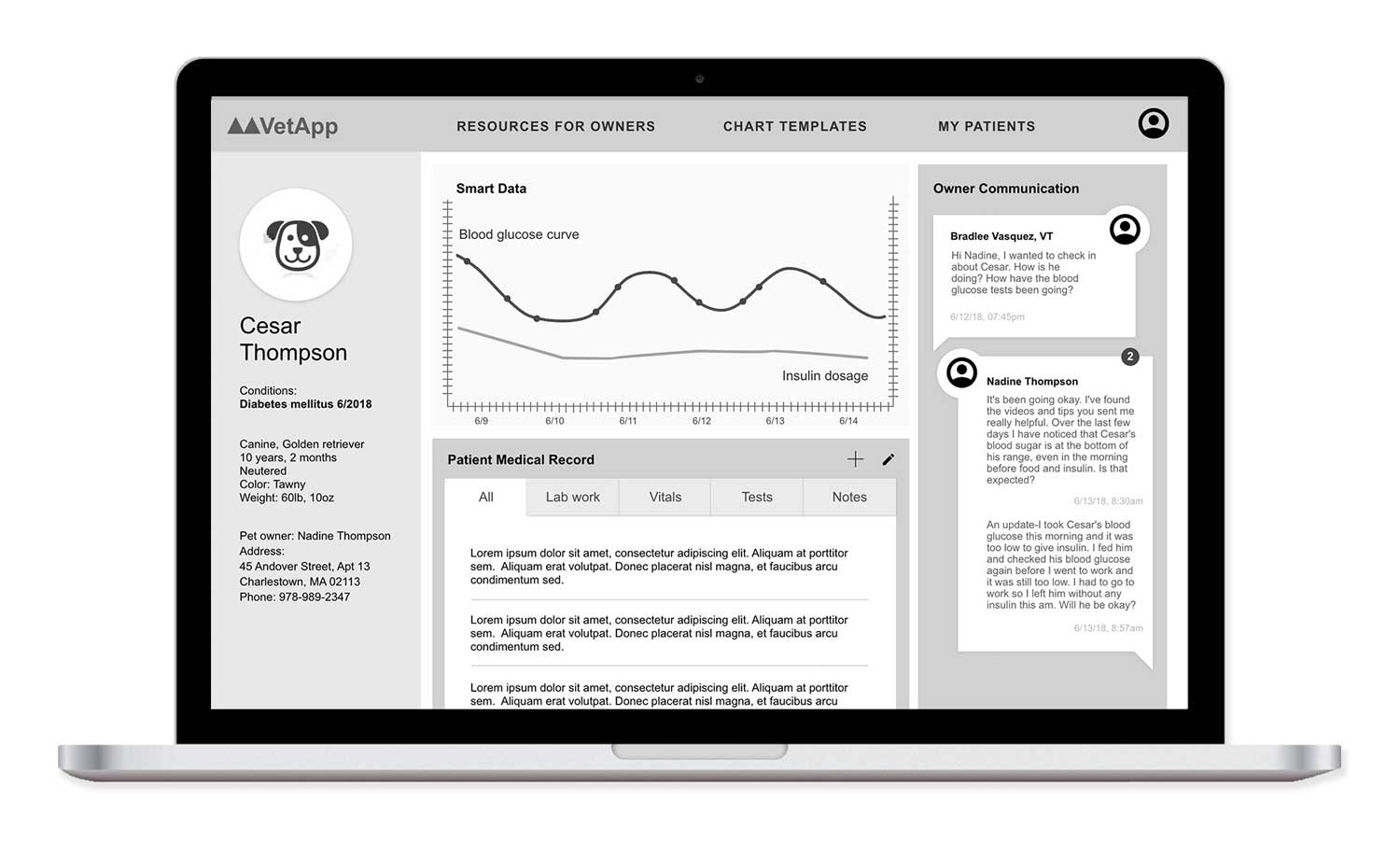
Patient Portal
“I want a complete picture of my patient’s health.”
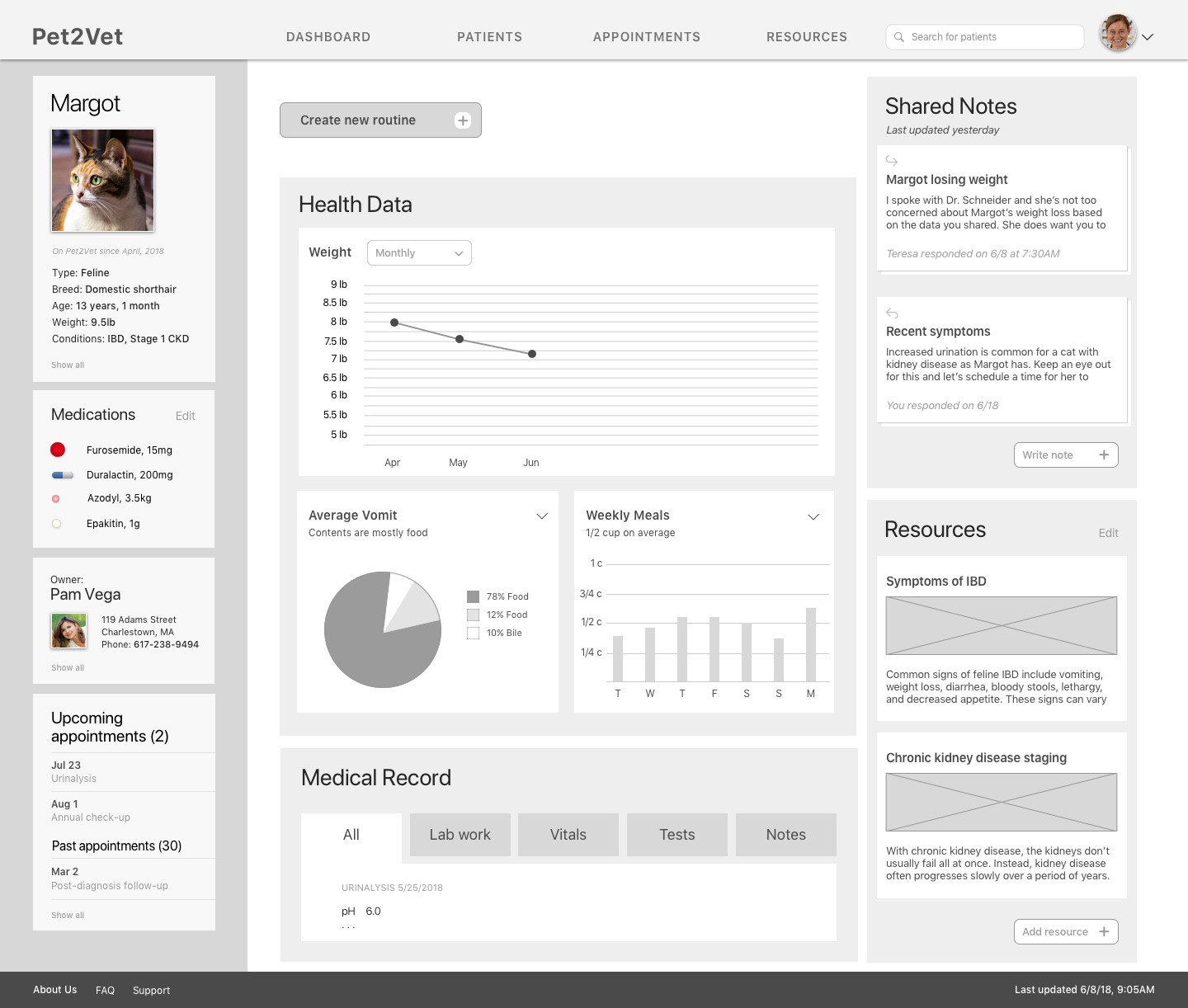
All on one screen
Showing health data such as recent lab results alongside at-home tracked data was helpful for vets to absorb the complete picture. Similarly, access to owner details and patient notes made follow-up calls with owners easier to balance.
The takeaway
Ensure patient and owner details, as well as shared notes, are persistent interface elements.

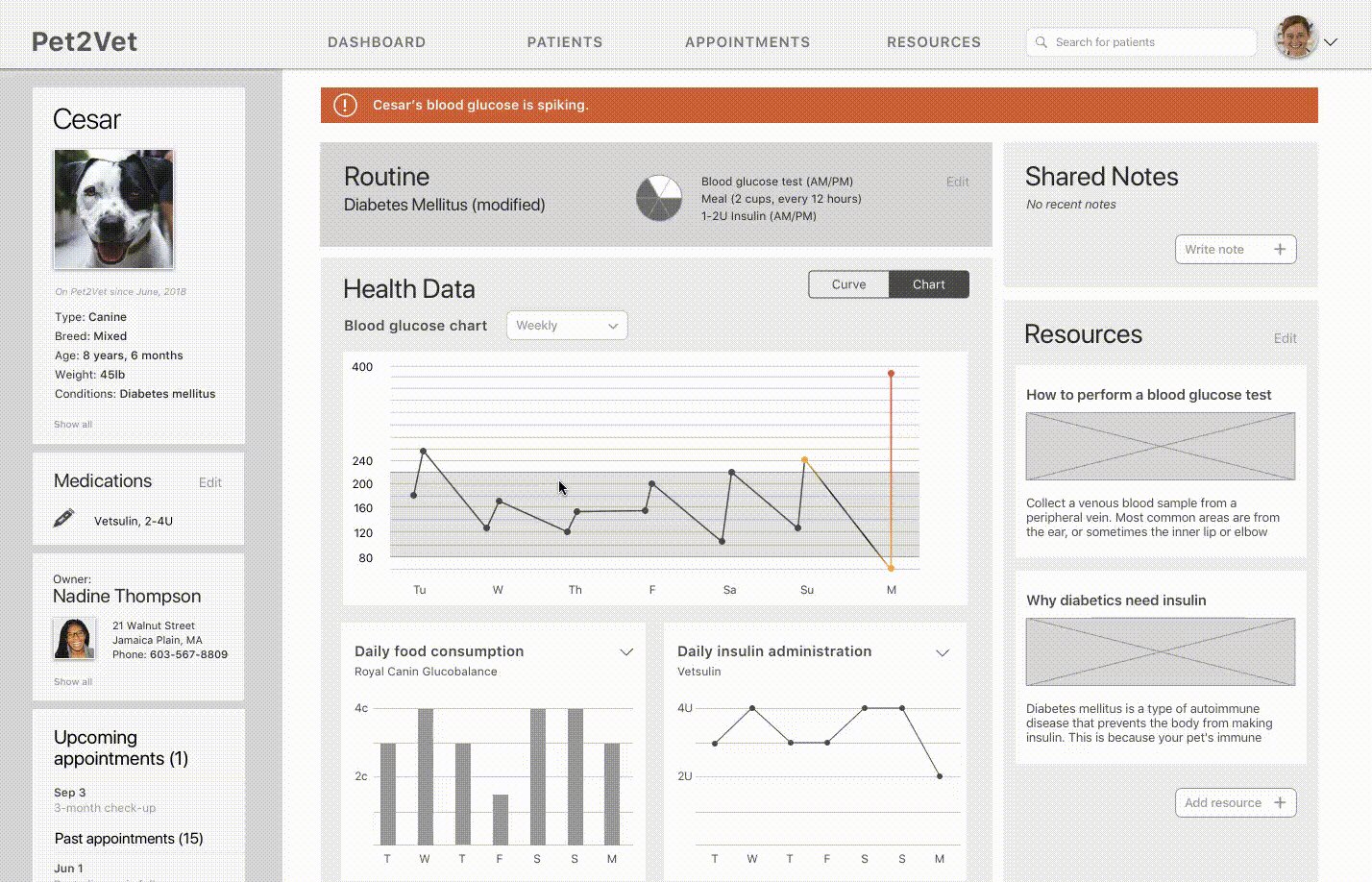
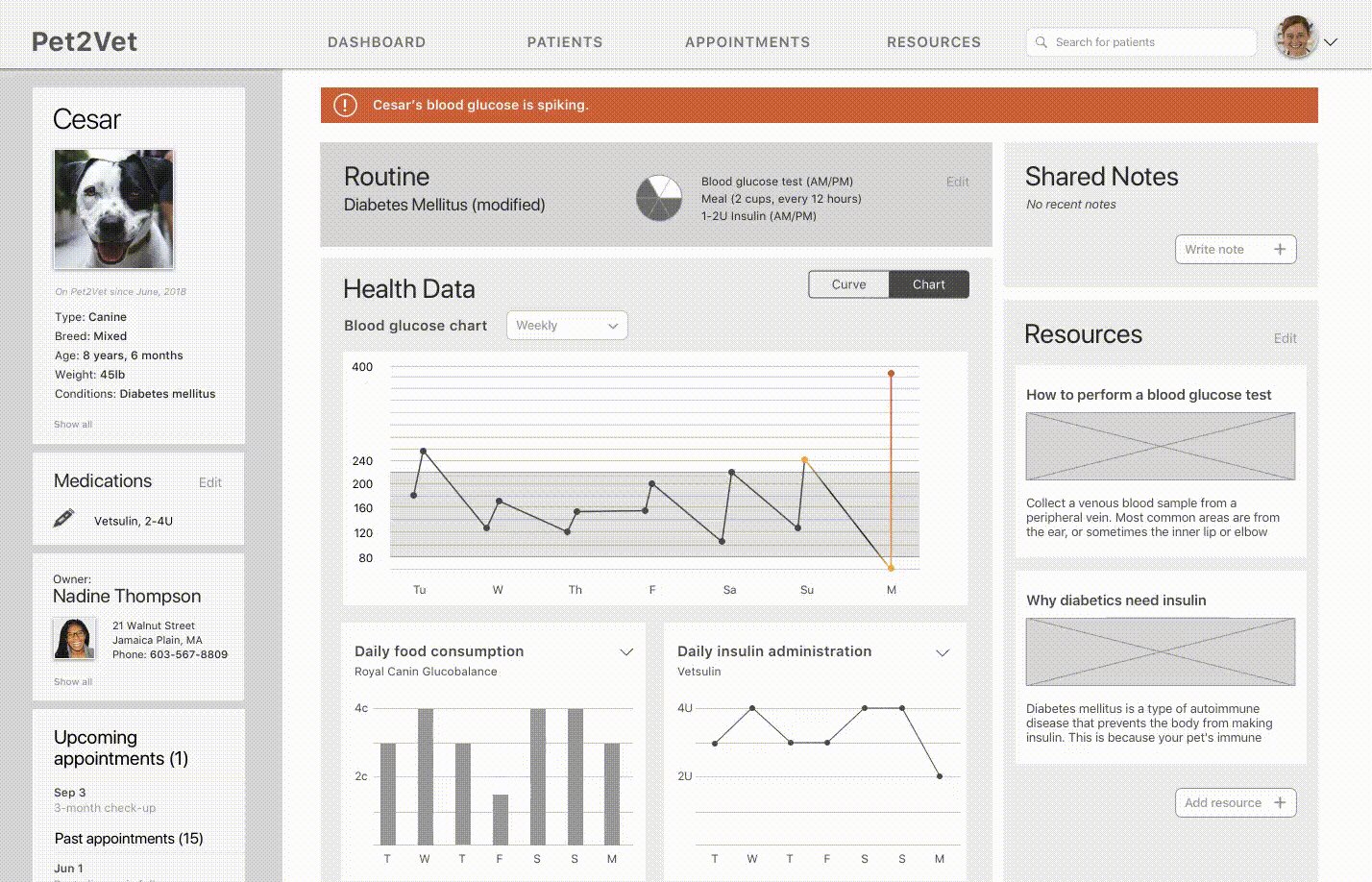
The initial wireframe hides medications and lab work within a secondary tab in the patient’s record.

The final wireframe displays recently logged data and keeps patient details and owners’ correspondence as fixed elements within view.
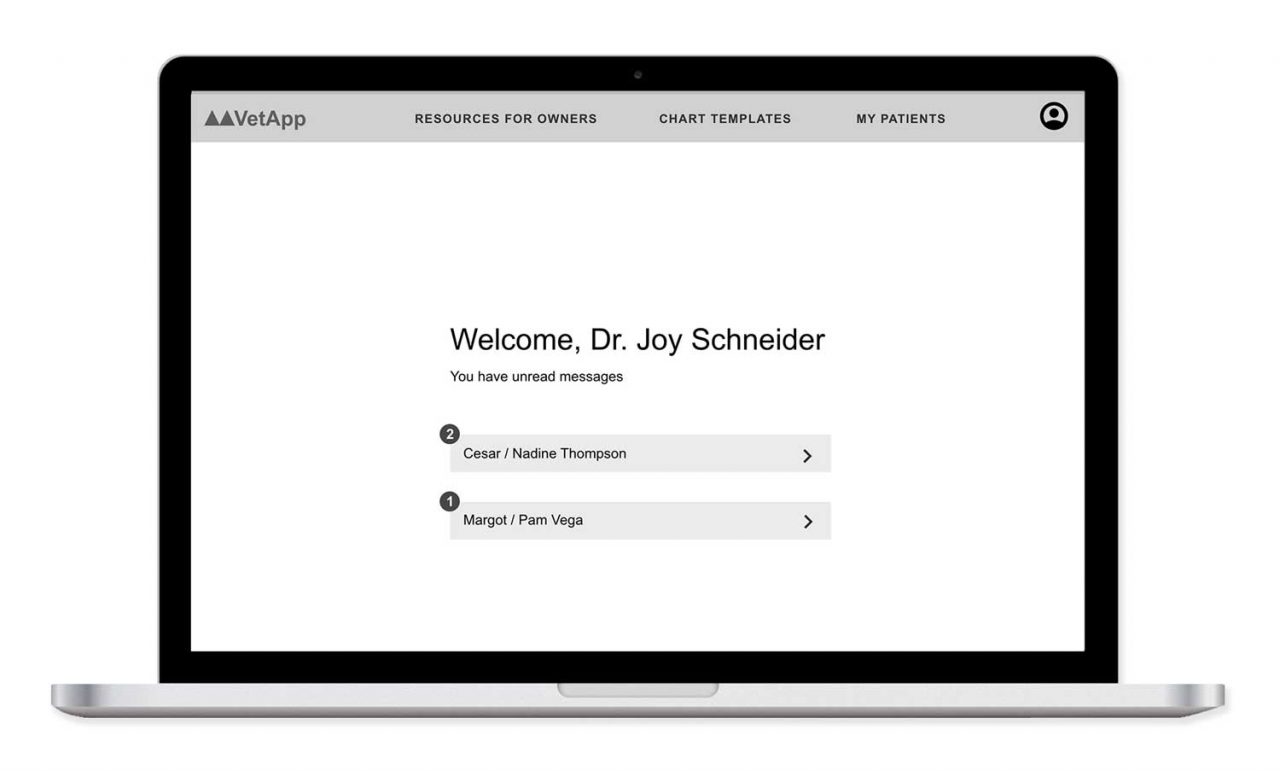
Free from distractions
Vets were adamant that they not receive alerts or system notifications unless a patient was in critical condition.
the takeaway
Lean on the care team to triage messages from owners and only alert when necessary.

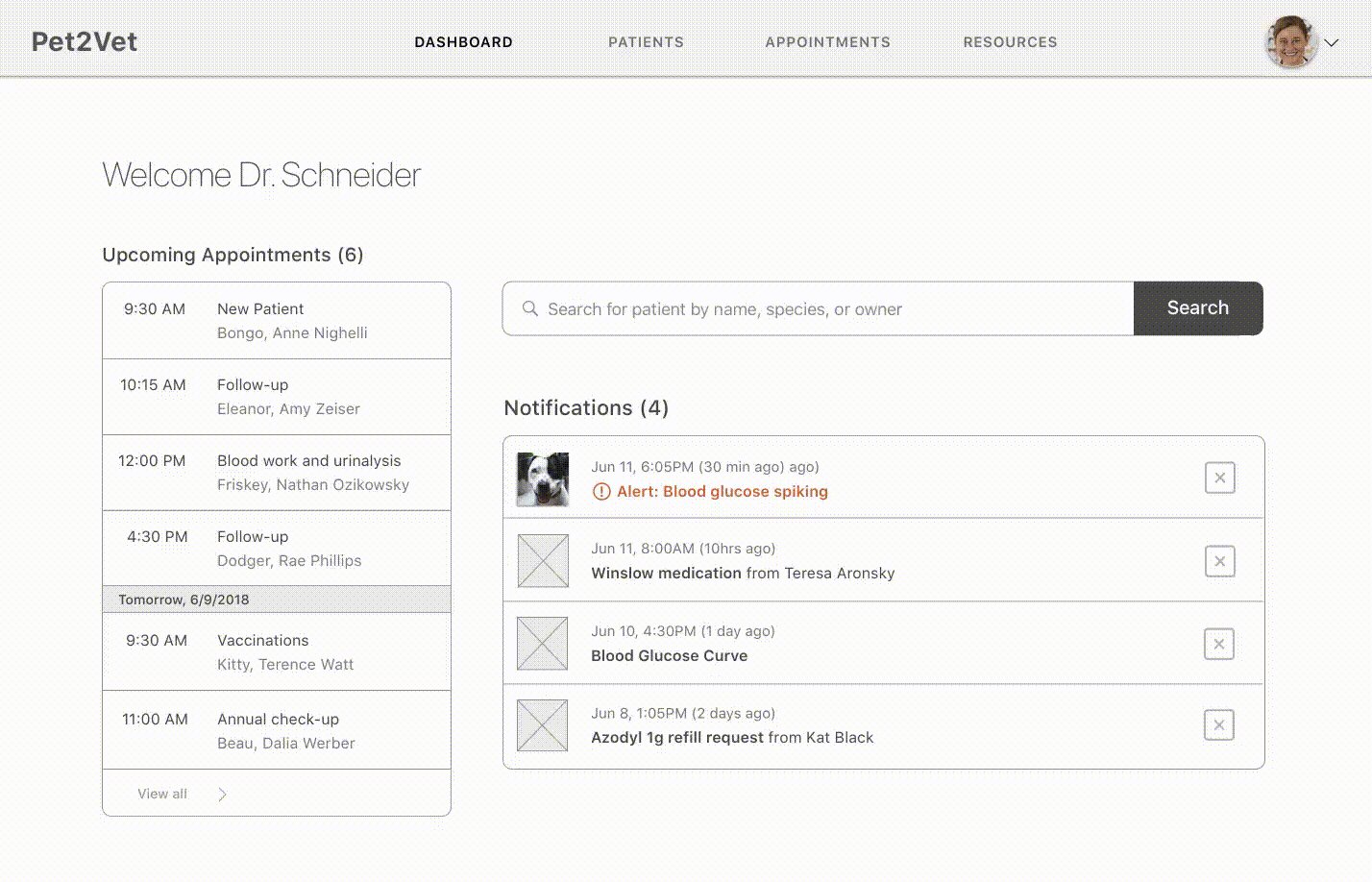
The initial wireframe shows multiple alerts per patient on the vet’s dashboard.

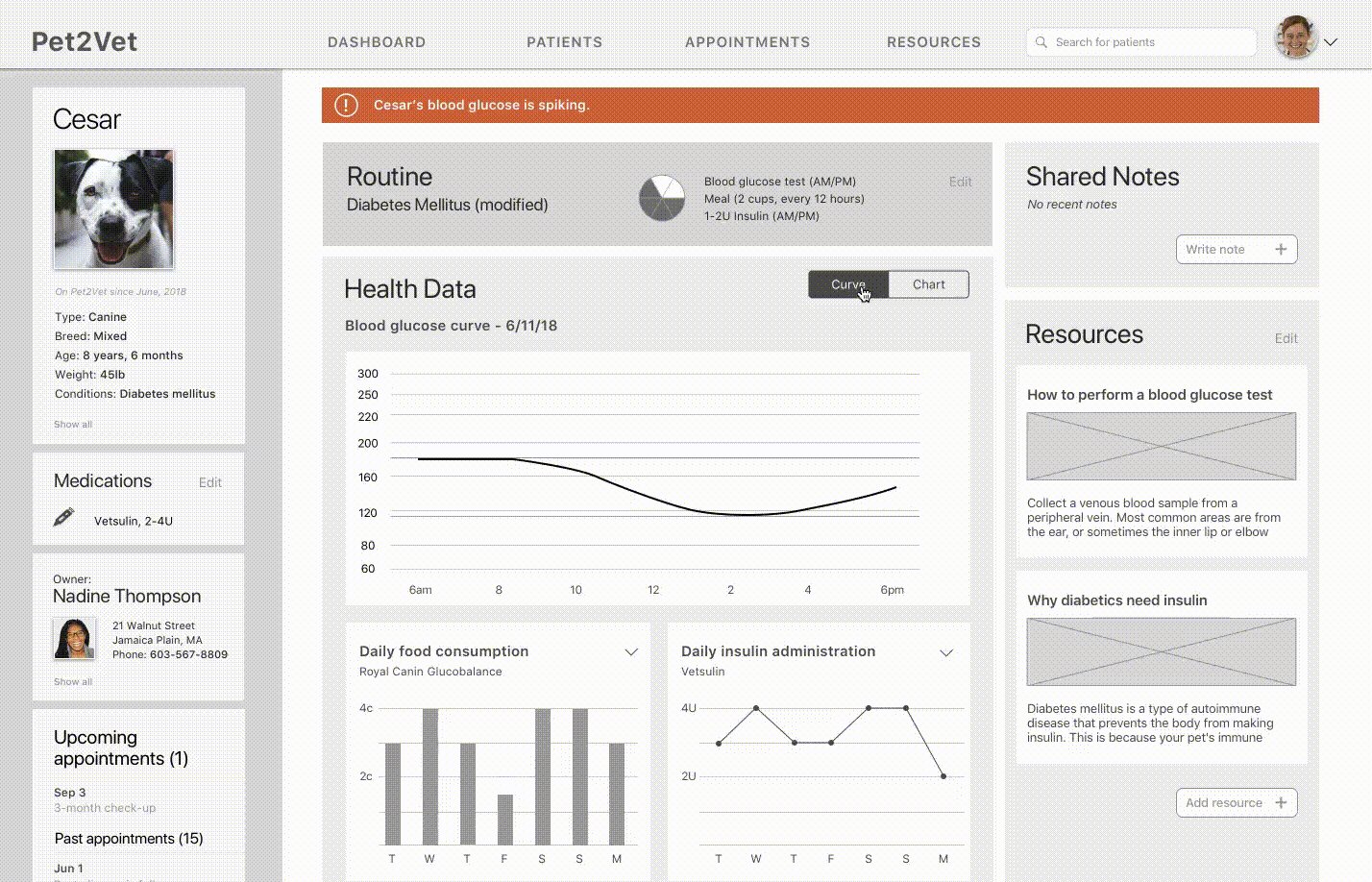
The final wireframe only uses alerts for critical patients, presenting the abnormal spike alongside the patient’s typical glucose curve. The majority of non-critical correspondence is handled by members of the care team including vet techs and nurses.
Data Tracking App
“Owners focus so much on the numbers and drive themselves crazy.”
Distracting data
Vets helped me understand that providing too much specificity in blood glucose numbers often causes owners to obsess over the numbers and lose sight of their animal’s well-being.
The Takeaway
Keep the dashboard view informative, but less detailed to help clarify if and when an owner should take emergency action.

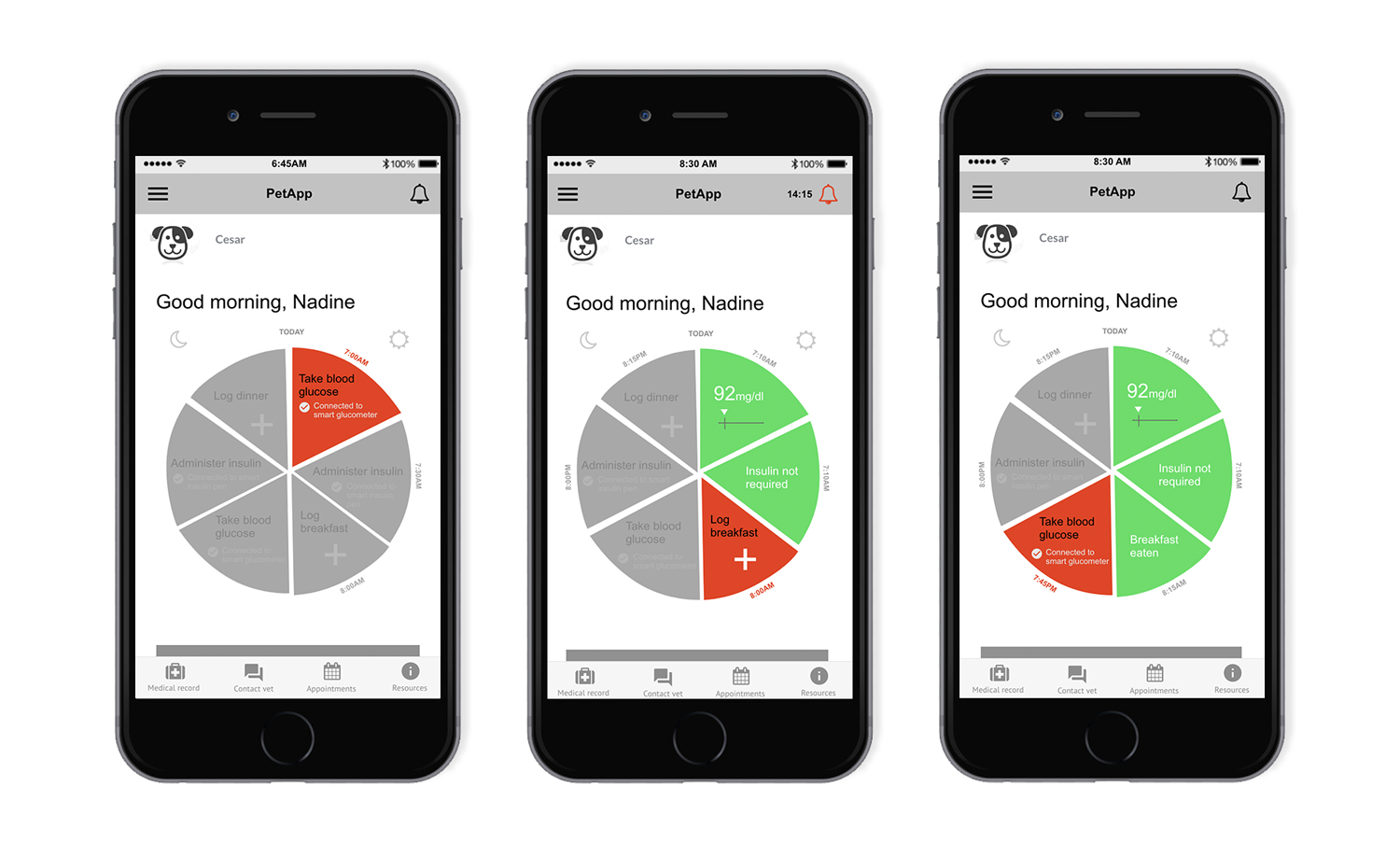
The initial wireframes show a diabetic dog’s detailed blood glucose results.

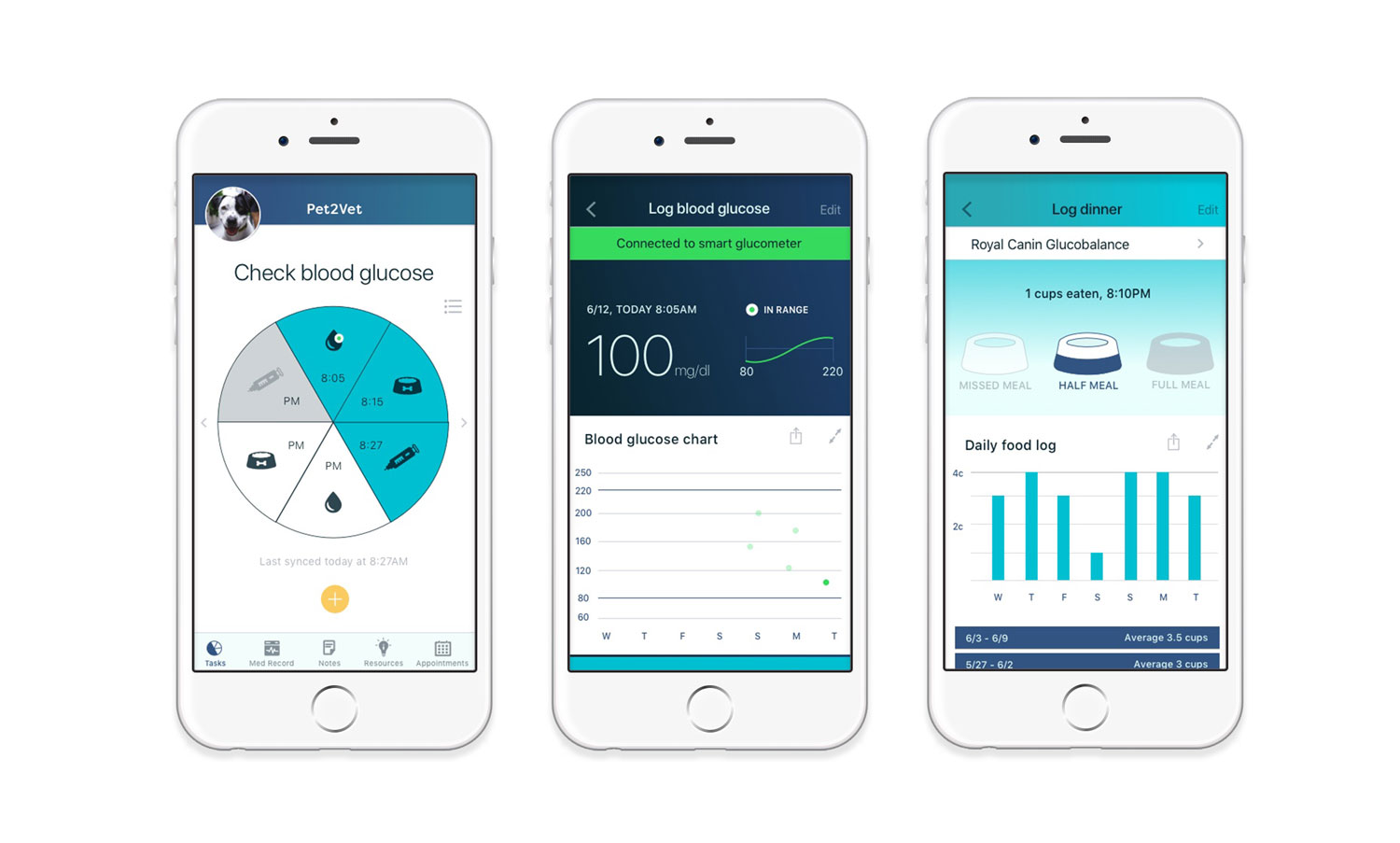
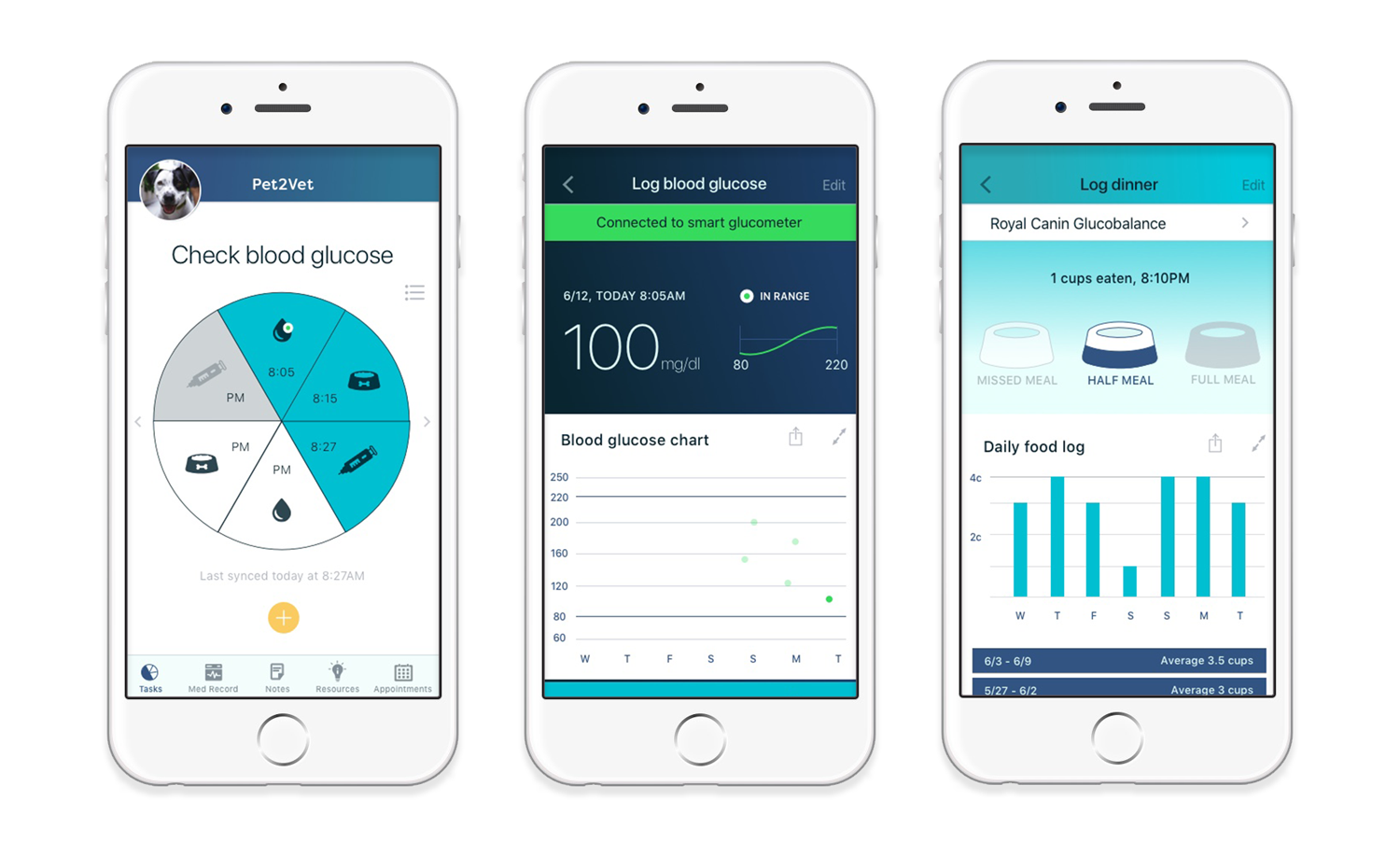
Final wireframes give a snapshot of whether the readings are normal or in a dangerous range. Users can tap into each completed wedge for a more detailed view.
“I know I’m gonna get sidetracked and forget something.”
A second pair of hands
In addition to reminders and alerts, owners sought encouragement and support around completing steps in a daunting routine.

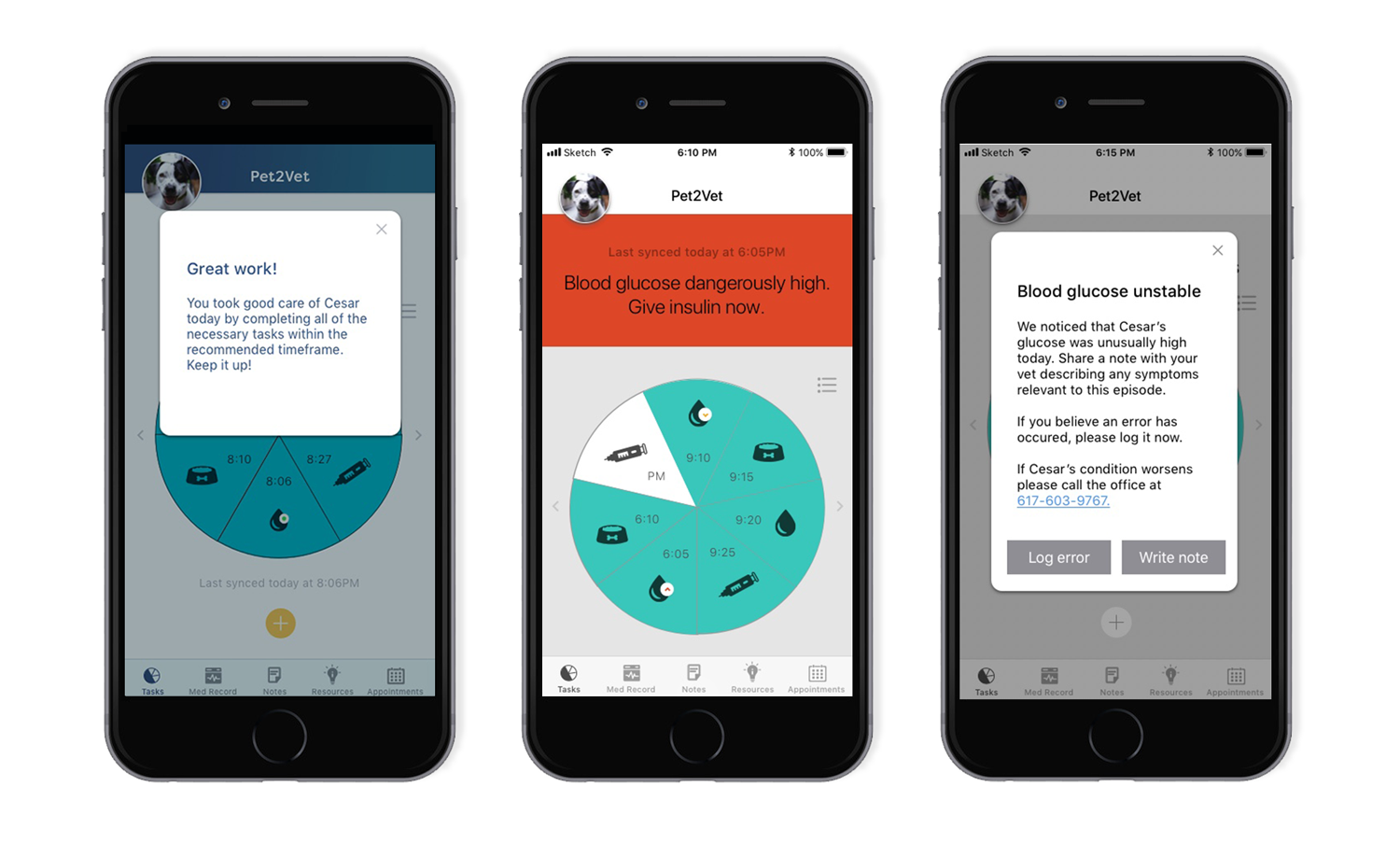
The system congratulates users on keeping up with their pet’s routine as well as alerts them if emergency action or vet follow-up is required.
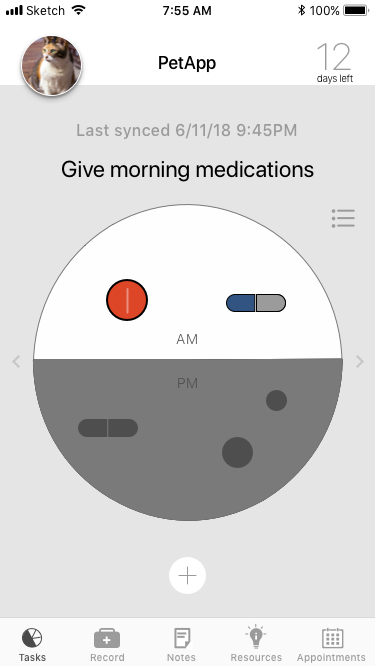
Evolution of the tasks tab UI
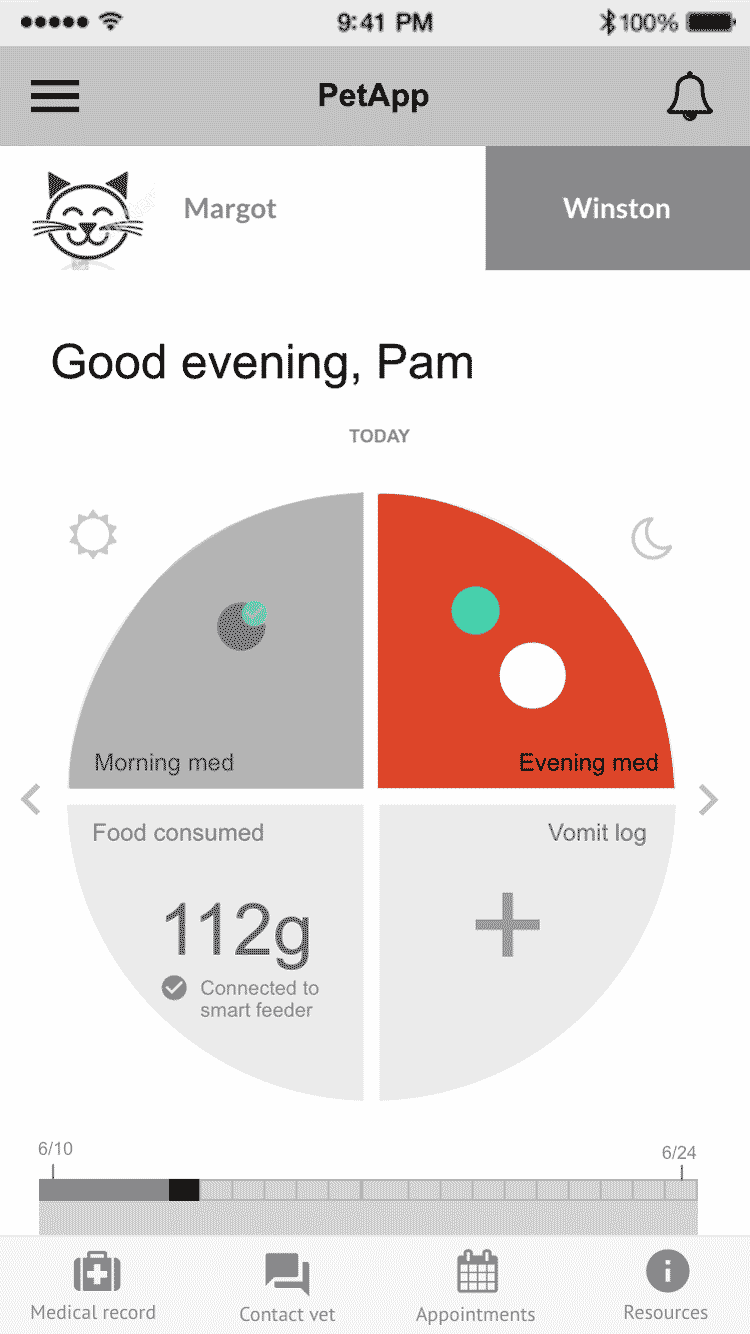
Users responded positively to the wheel interface during concept testing. Representing each task in a segment of a wheel made users’ routine seem more manageable and completing the wheel each day felt satisfying, however, the interface had limitations. For patients with either a small or large number of tasks, I added an alternate list view for easier discernment.
Version 1

Early wireframes included wedges for tasks as well as monitoring weight and other behavioral issues.
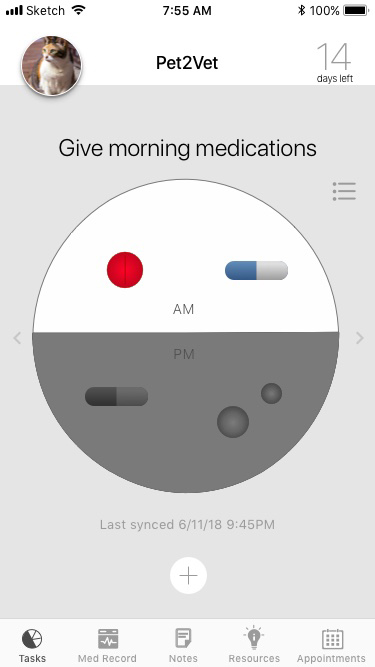
Version 2

In later wireframes segments were reserved to represent tasks to complete. Details like blood glucose readings were hidden to keep owners focused on the next task to complete.
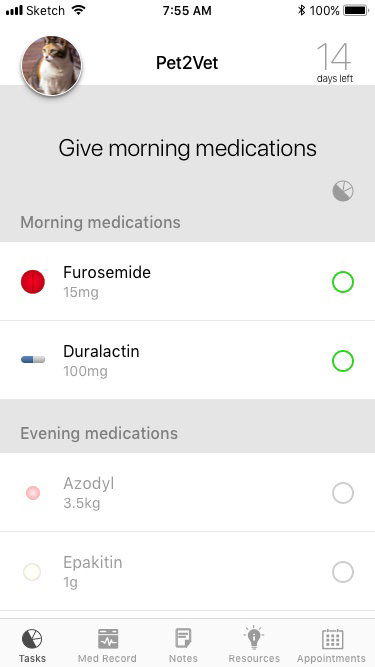
Final Wireframes

Adding dimensionality and detail to the pill illustrations helped distinguish them from buttons.

Users could toggle between the list and wheel view. Fewer than three, or more than eight tasks showed the list view by default.
Part 3:
The Result
Pet2Vet received an overwhelmingly positive response from the owners and vets that I worked with throughout the 6-month research and design process. Owners described how breaking down steps in the task flow made their complex care routines feel more manageable.
“There’s a nice, clear, ‘here’s what I need to do in the morning,’ ‘here’s what I need to do at night.’ It’s approachable.”
“Especially when you start something new, even when it’s from an app, a note giving you encouragement lets you know that you did what you were supposed to do.”
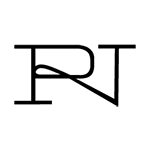
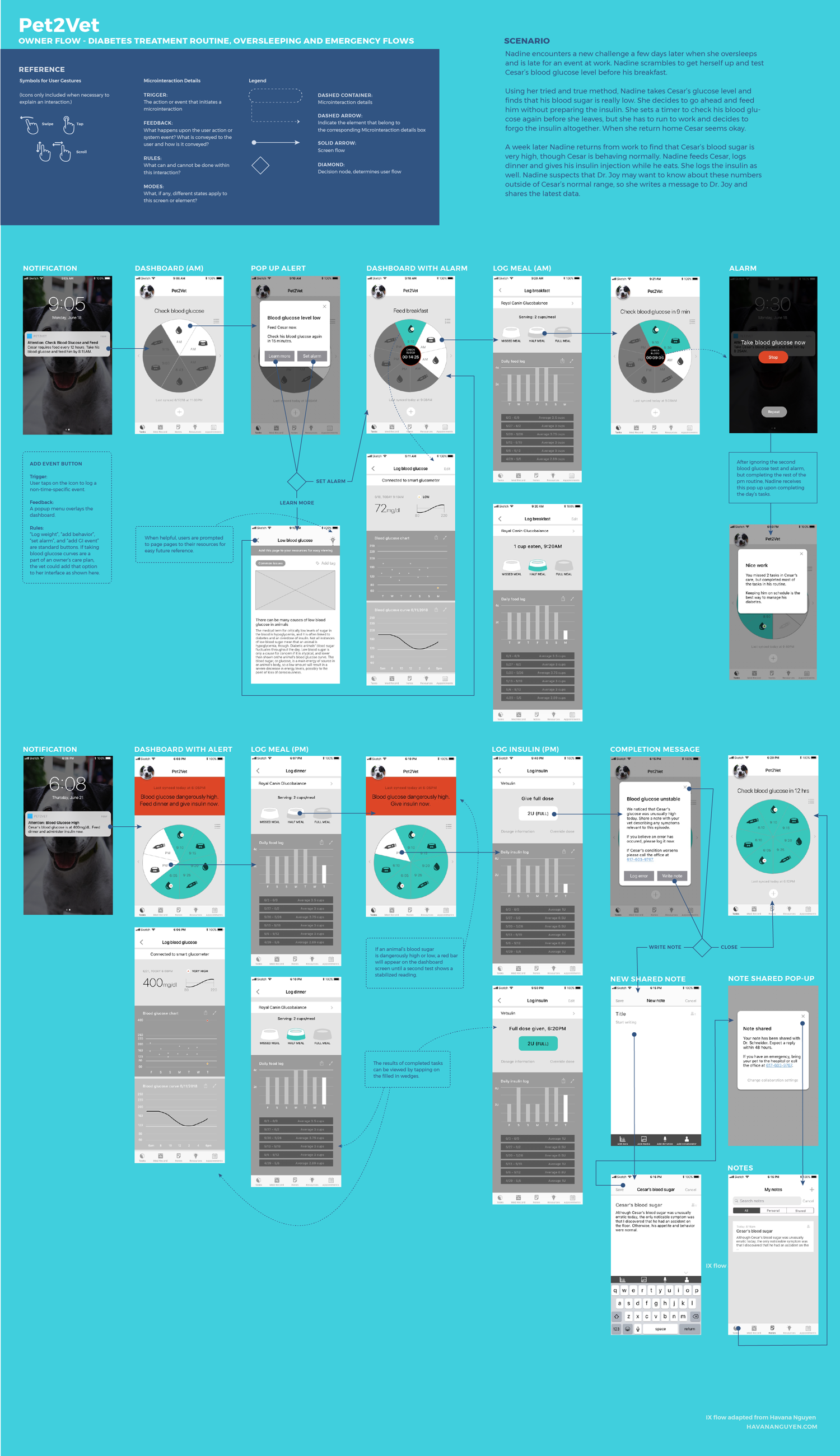
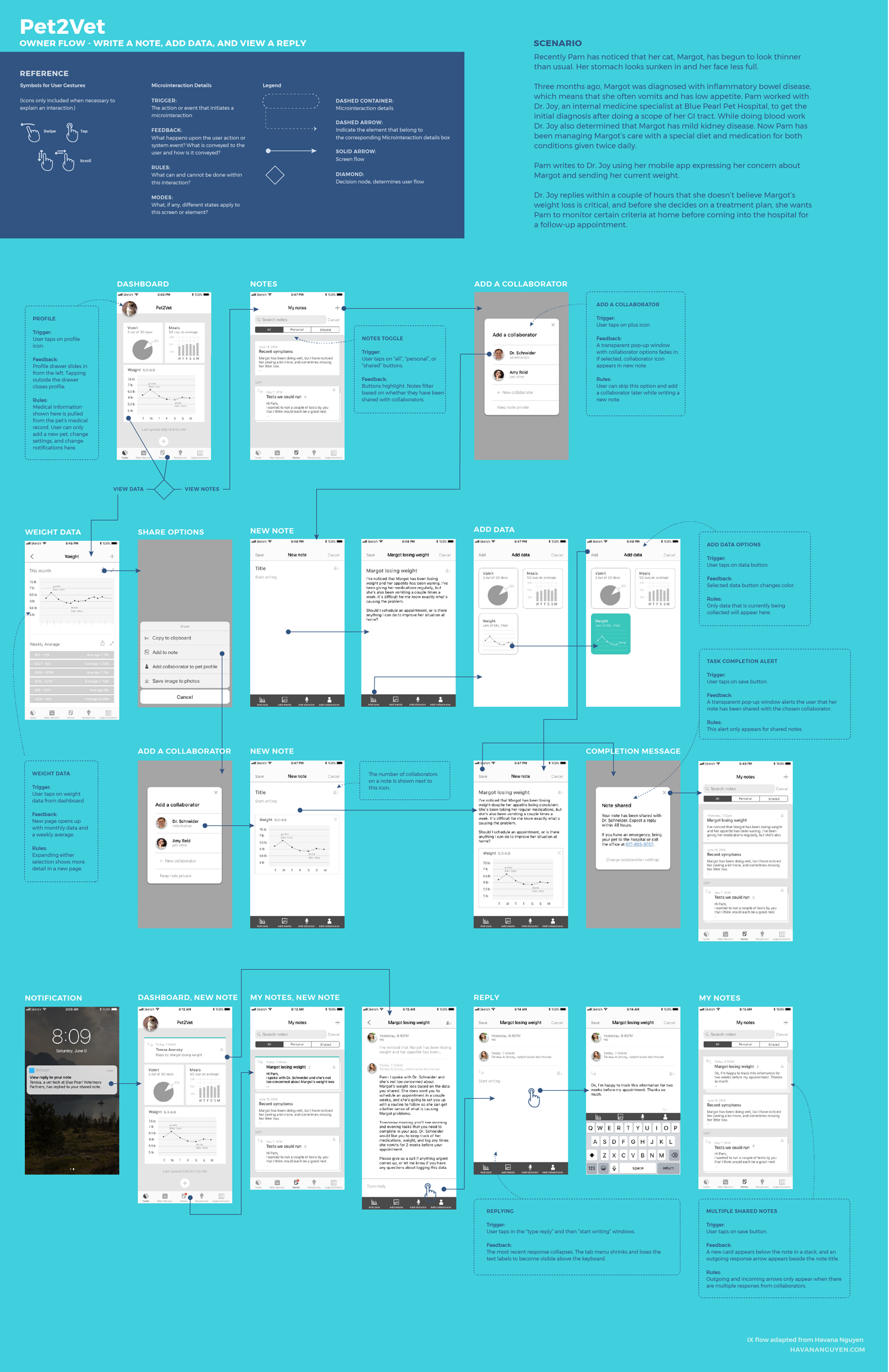
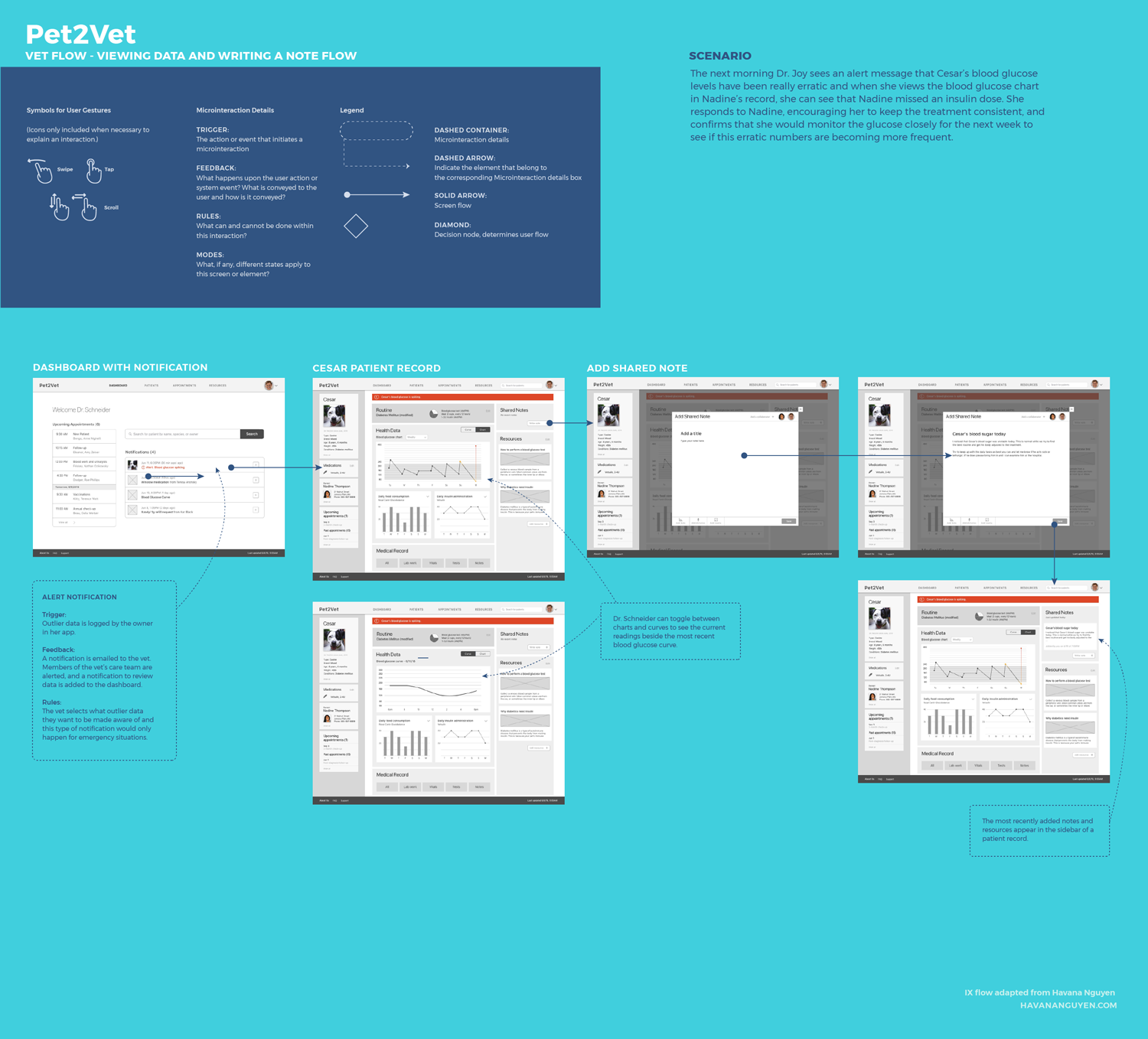
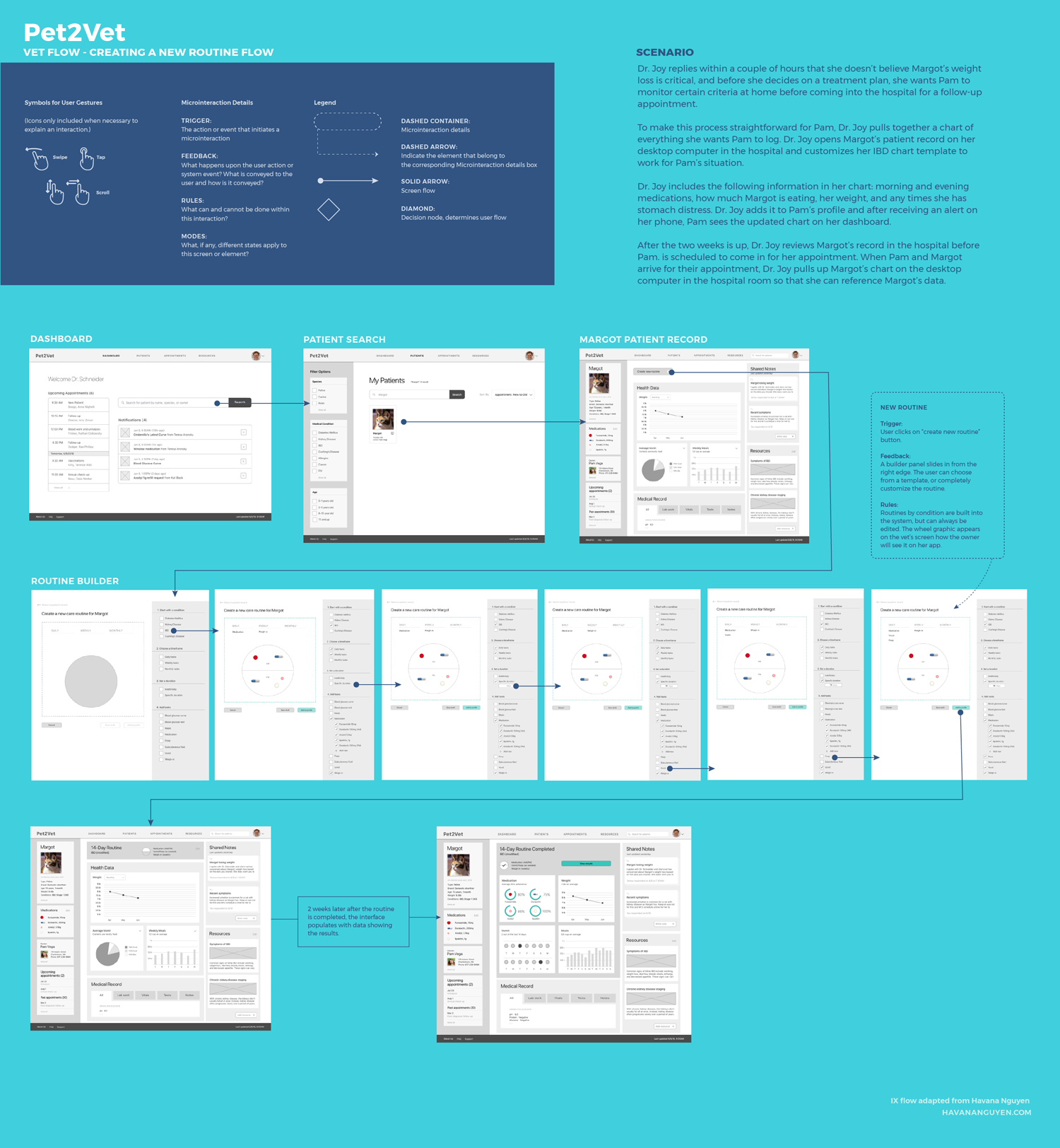
A selection of interaction flows I created to communicate the experience of key tasks in the owner app and patient portal
Opportunities
Pets are living longer, increasing the likelihood that they will develop a chronic condition during their lifetime and their caretakers will be required to give injections, administer medication, and monitor their symptoms at home.
Many of the advancements in human medical record systems are not as common in veterinary practices, increasing the number of highly manual tasks vets perform in addition to their responsibilities in the clinic. Female vets experience an unusually high rate of work-related stress, contributing to a suicide rate that’s 3.5 times the national average. Overall, there are many opportunities to improve the health and well-being of pets and their veterinarians.
While the service remains a prototype today, my next step would be to develop an MVP product to demo with vets and continue to iterate in preparation for a proposal to a healthcare provider.
Full Pet2Vet Case Study
Still curious? Learn more about the Pet2Vet service design process.